本人是文科生,一点编程基础都没有,但是CSS非常的简单。不满意别人做的CSS吗?自己改啊!
之前有不少大佬写过CSS教学贴,但是不太详细,看不太懂。
由此写一个超级小白修改CSS教学,以一个小白的角度写给小白们看。
使用到的软件
1. Mdict电脑版
2.CSS编写工具软件ATOM/VScode等。(本帖使用的是Atom。。个人喜好。)
(也可以直接使用浏览器自带的开发者工具修改,然后CSS用文本文件打开就可以了,下跳有图片。)
3.解包软件GetDict2_6
操刀之前切记保留一份原版CSS备份
具体操作
1. 打开Mdict,输入一个单词。
选用单词不是随便选择的,需要选择1-3个方便查看效果,并且需要有不同的区域,方便更好的来修改不同部分的CSS。
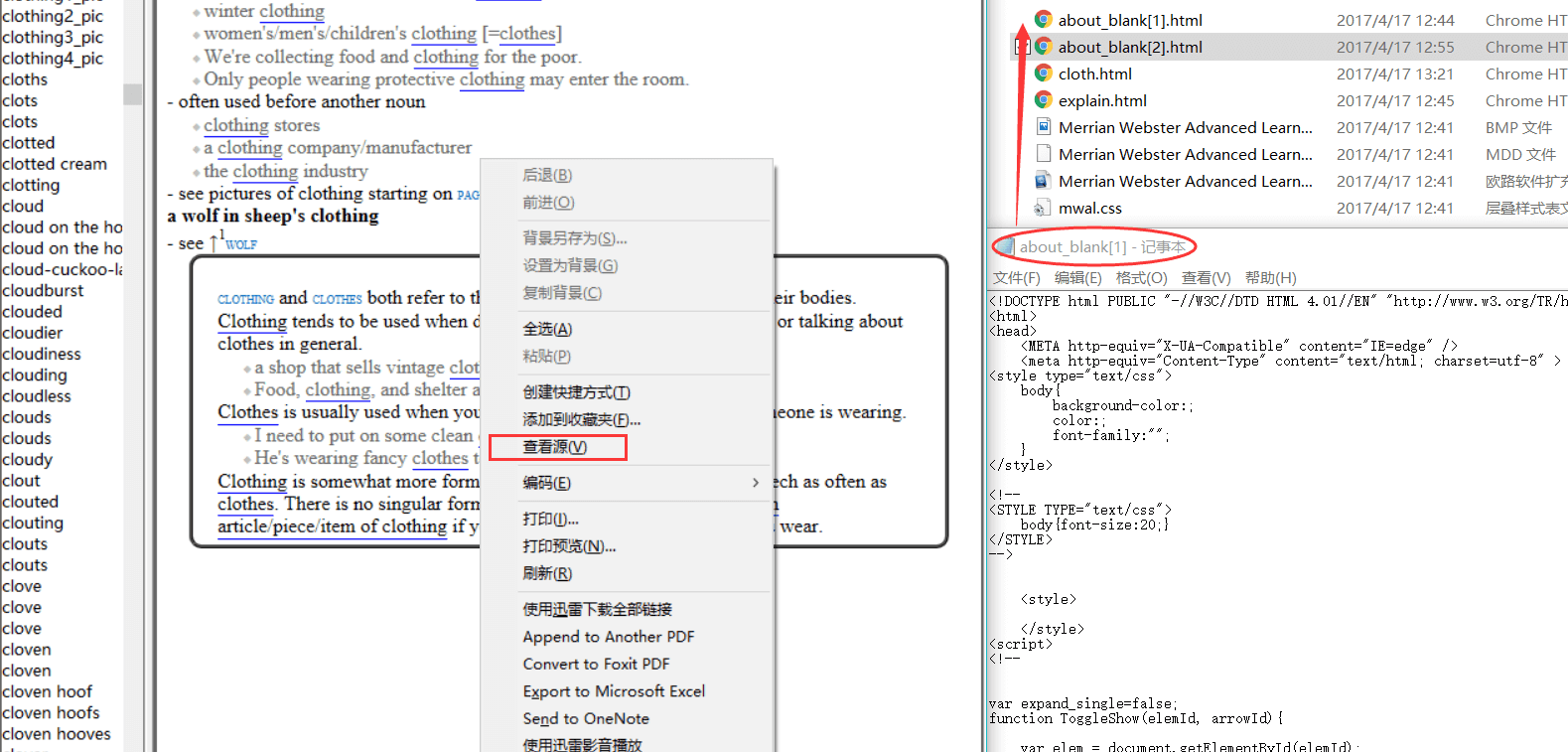
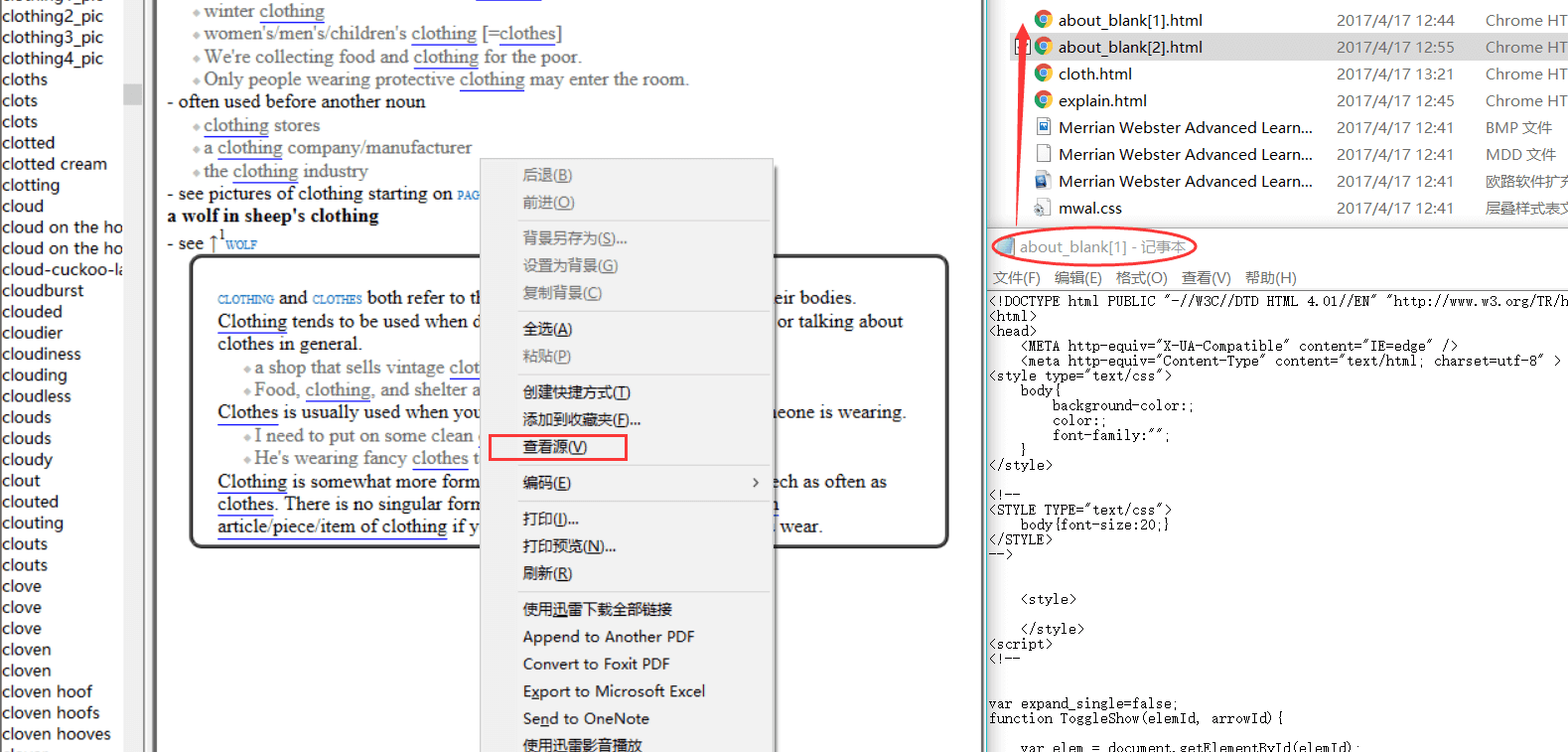
选择好单词之后,右键-查看源-保存TXT-改后缀为html




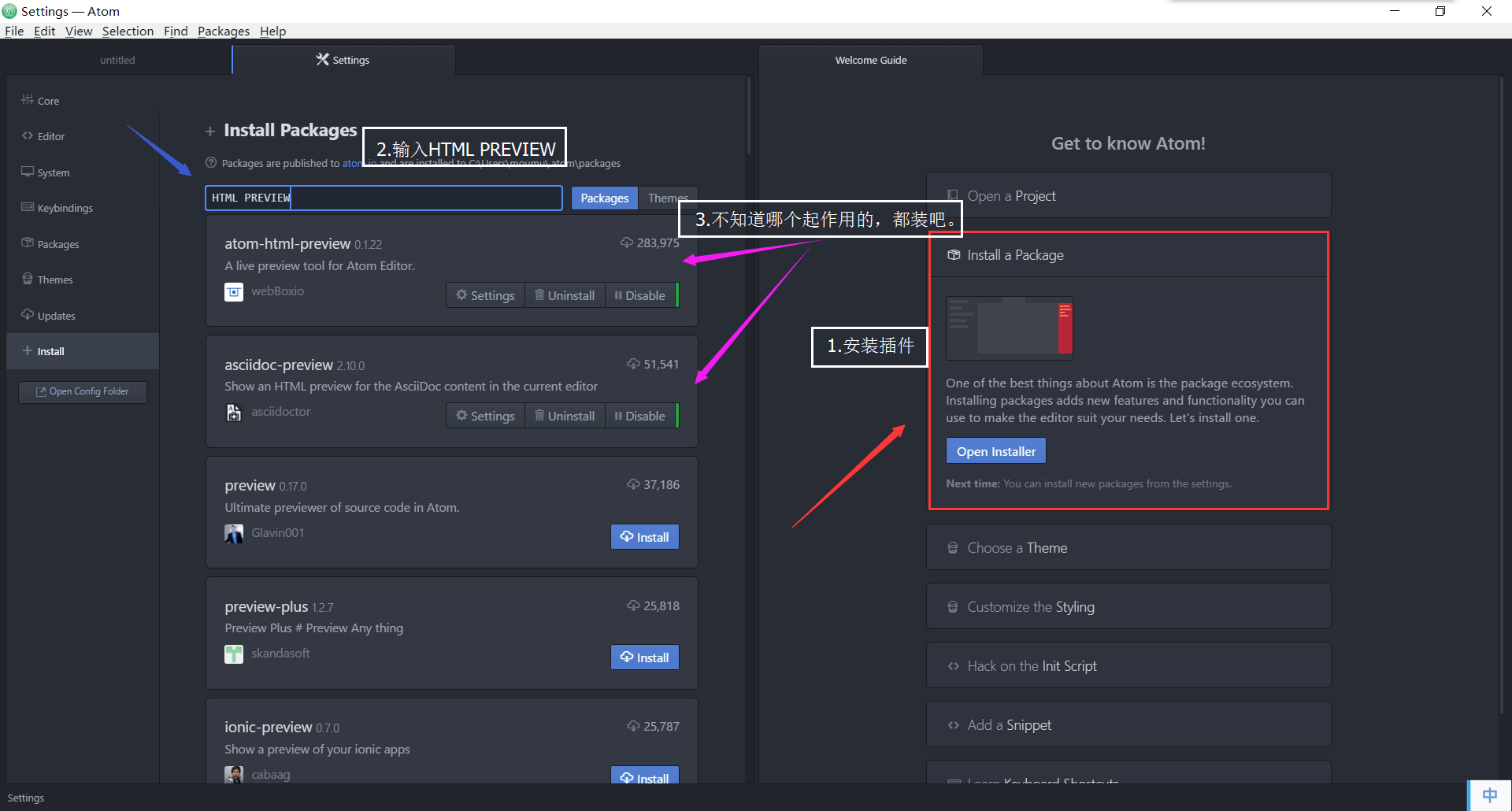
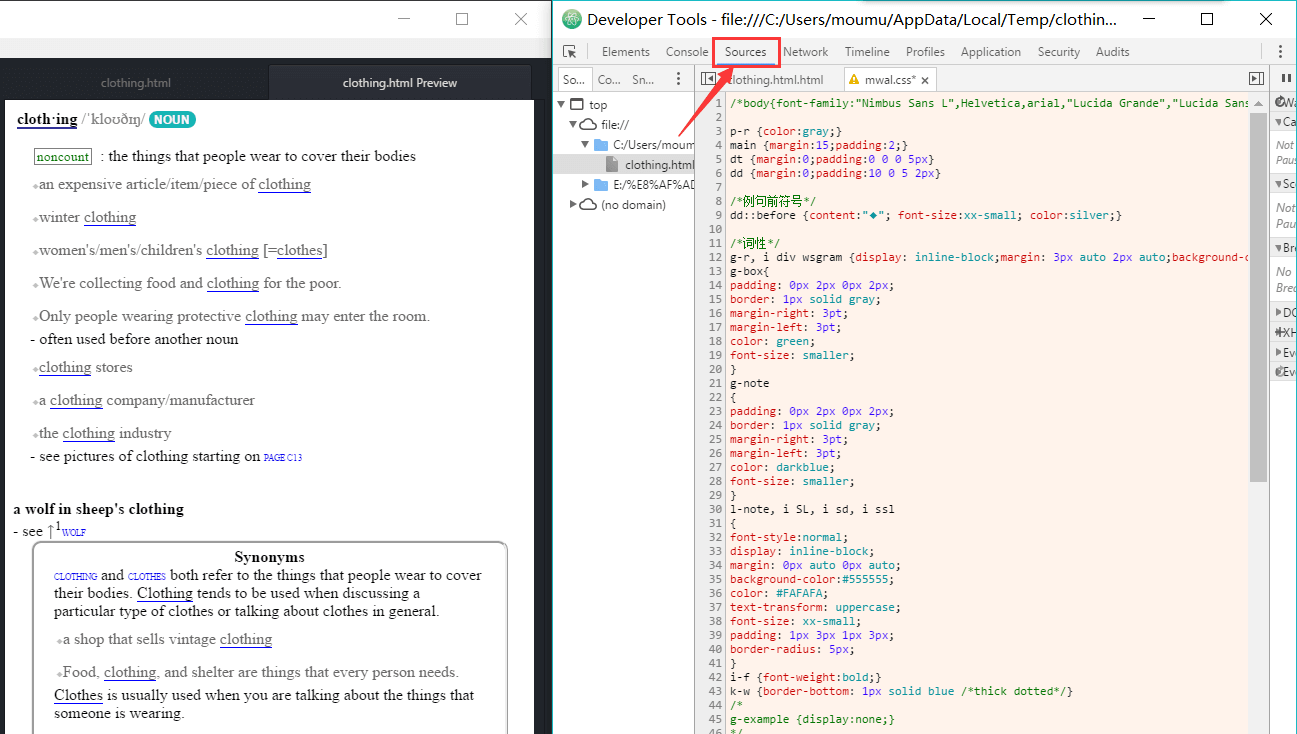
2.打开Atom软件,安装HTML preview插件,以方便查看CSS修改的效果。
如果词典文件只有MDX没有CSS,请前往下载Oeasy的贴下载Getdict,具体使用参考O大帖子,分解之后即可获得CSS。
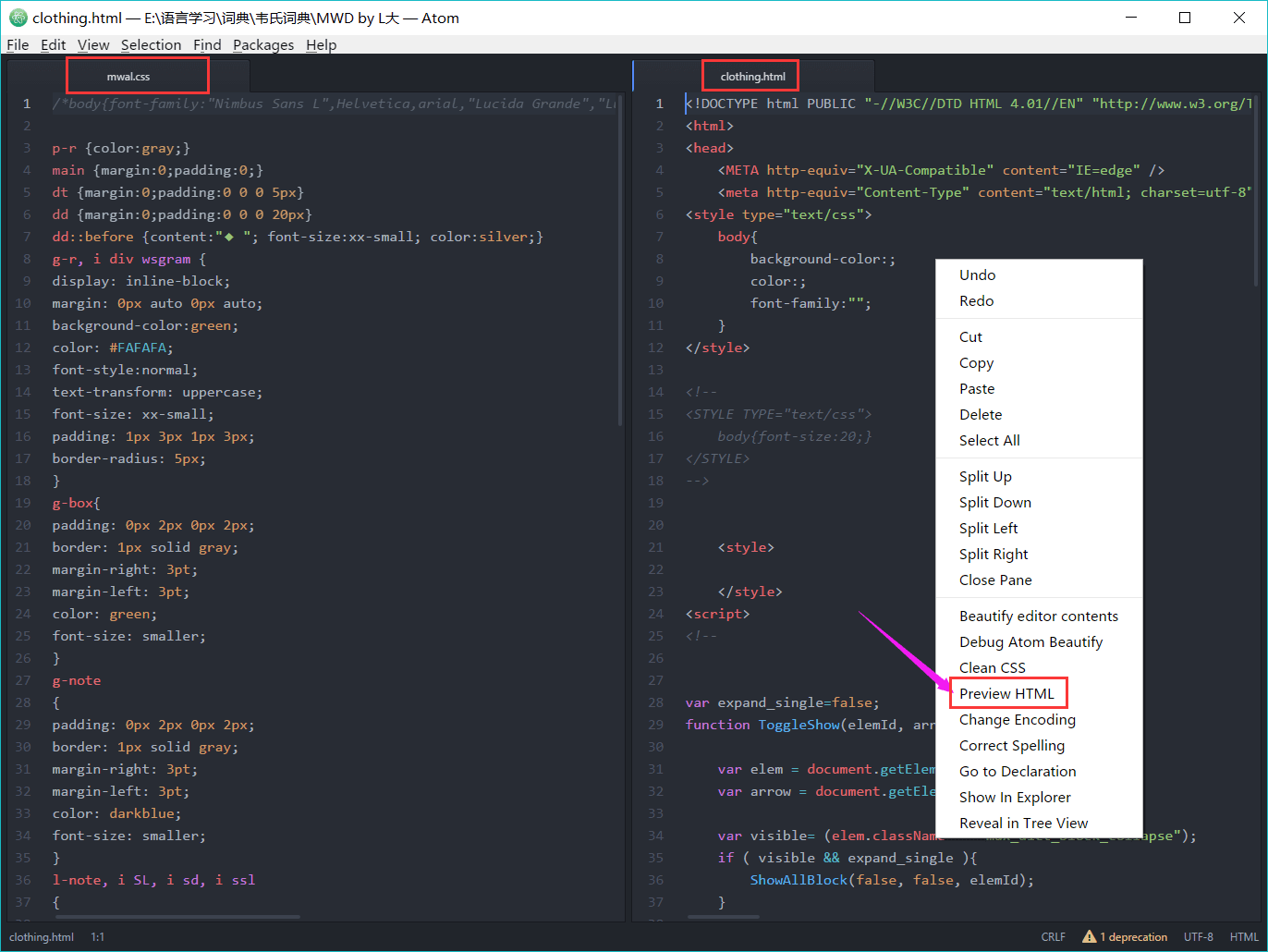
将词典的CSS拖入Atom,然后将选择好的单词html文件拖入。
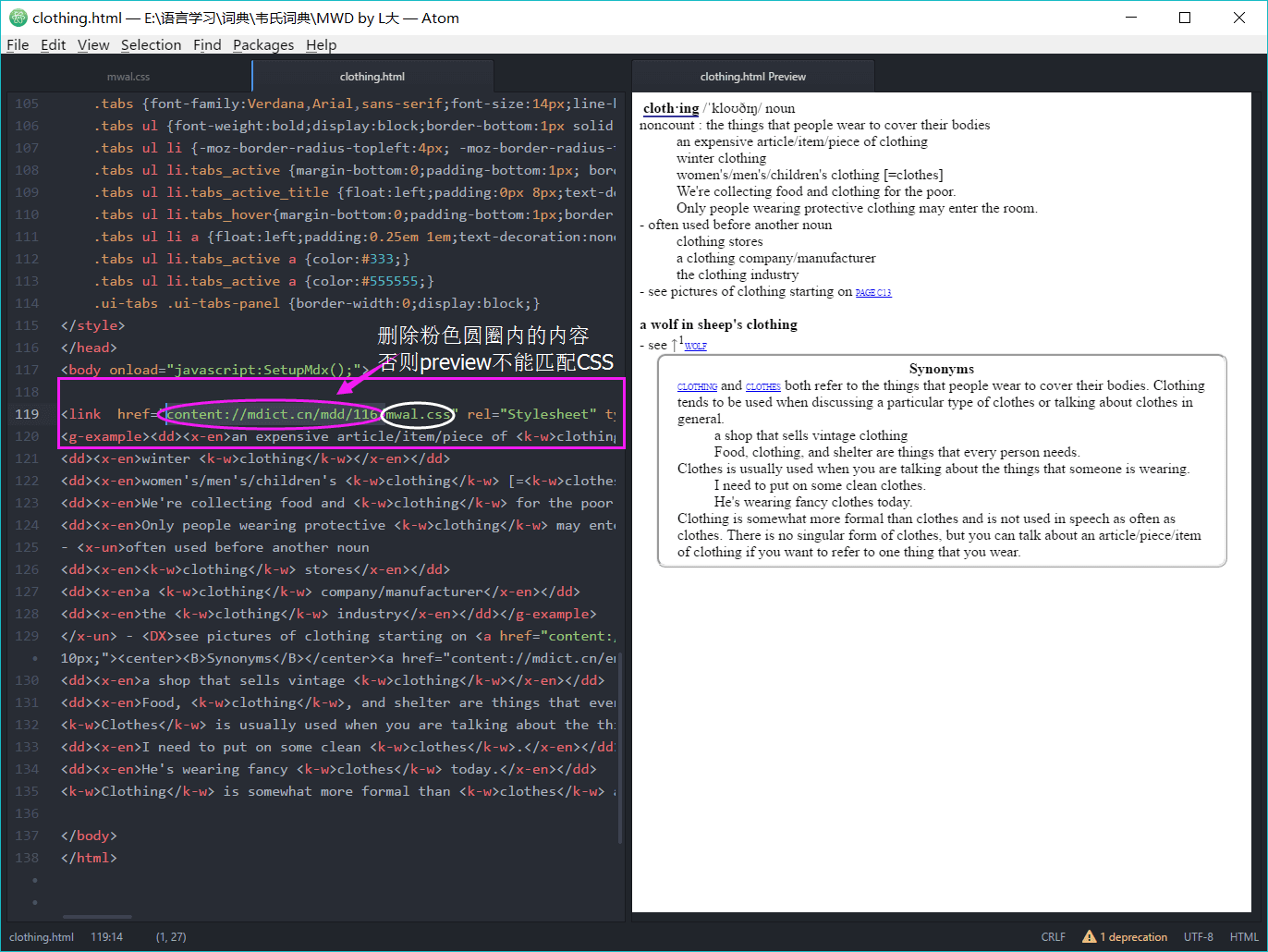
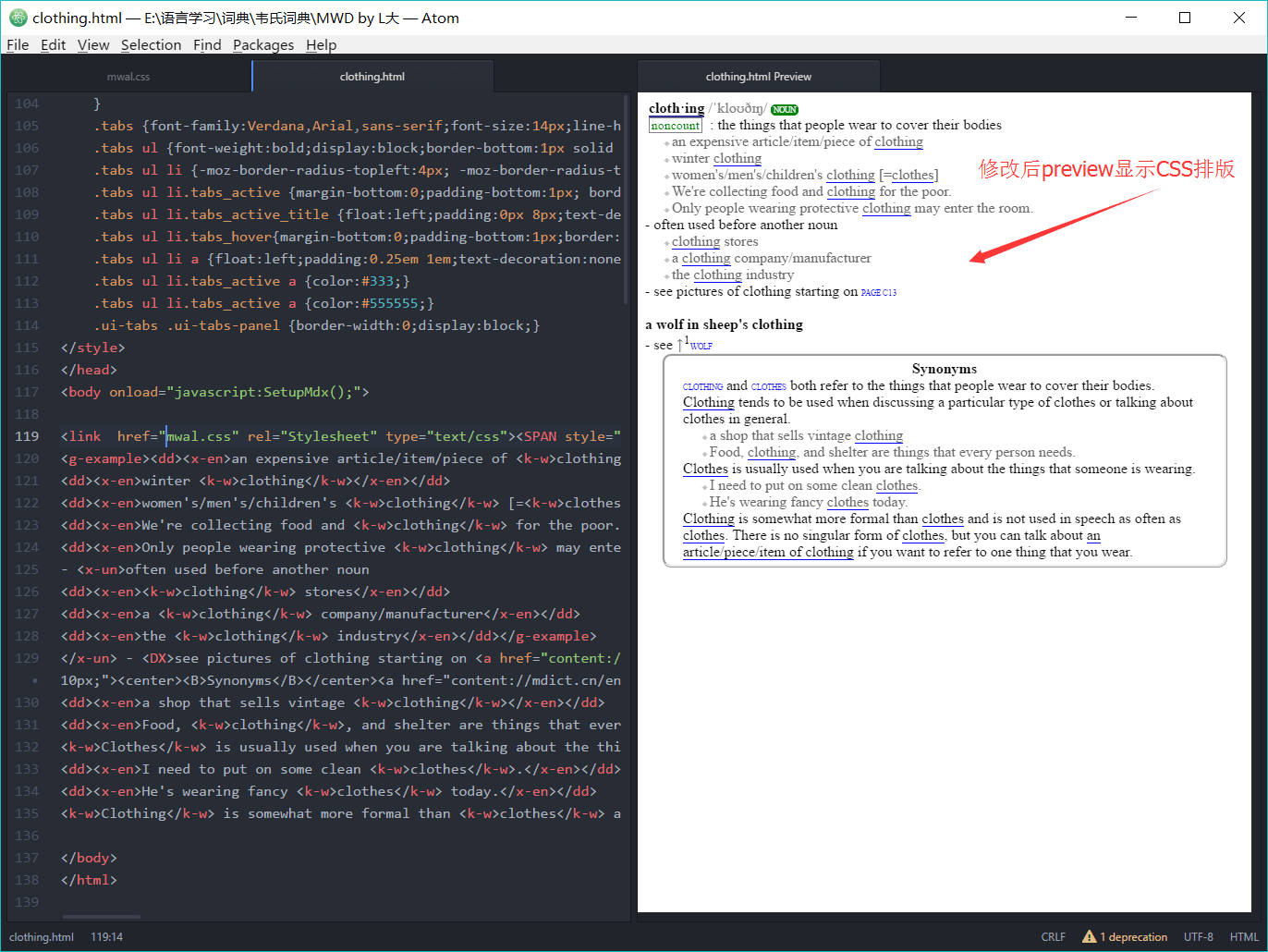
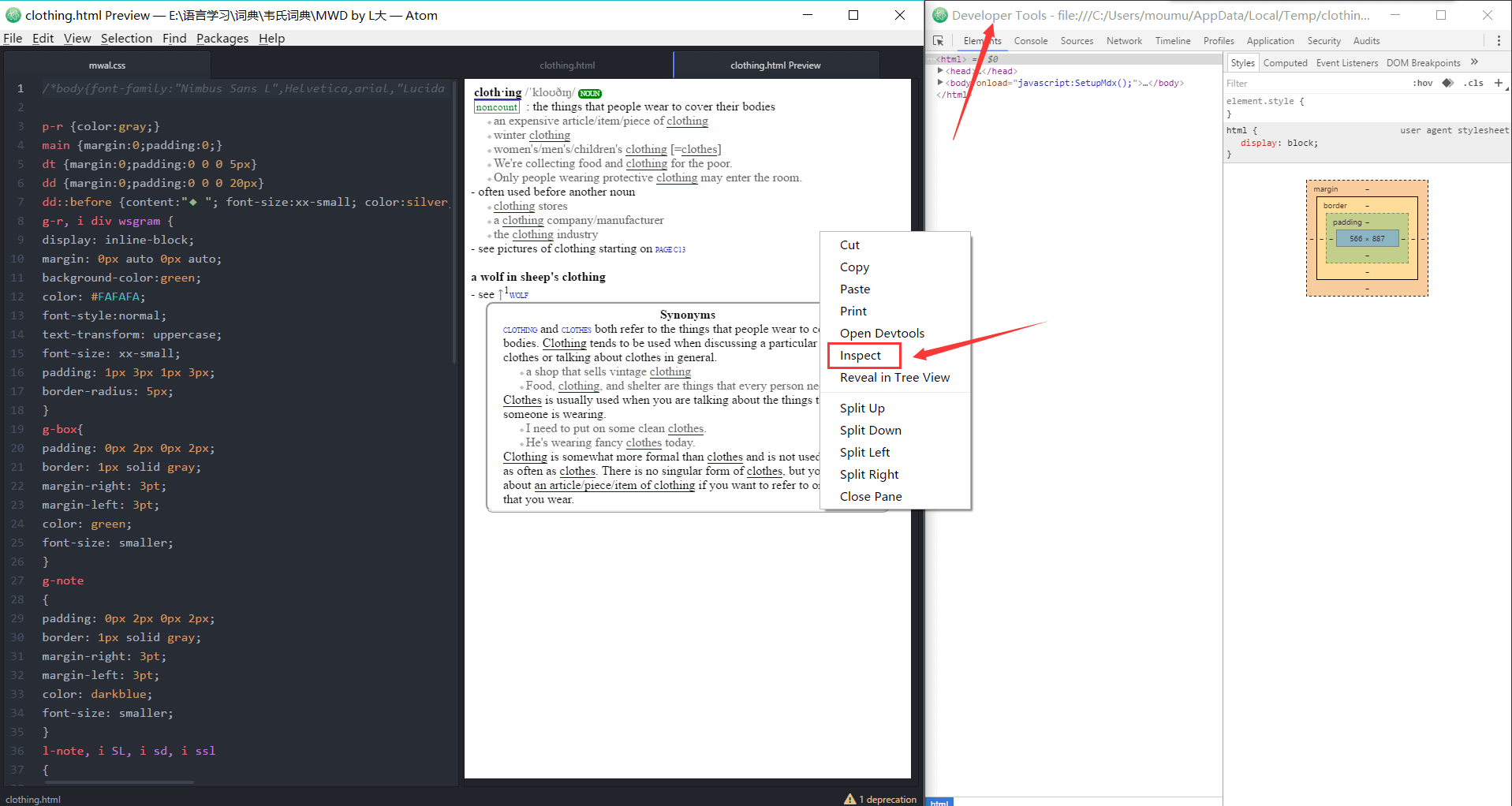
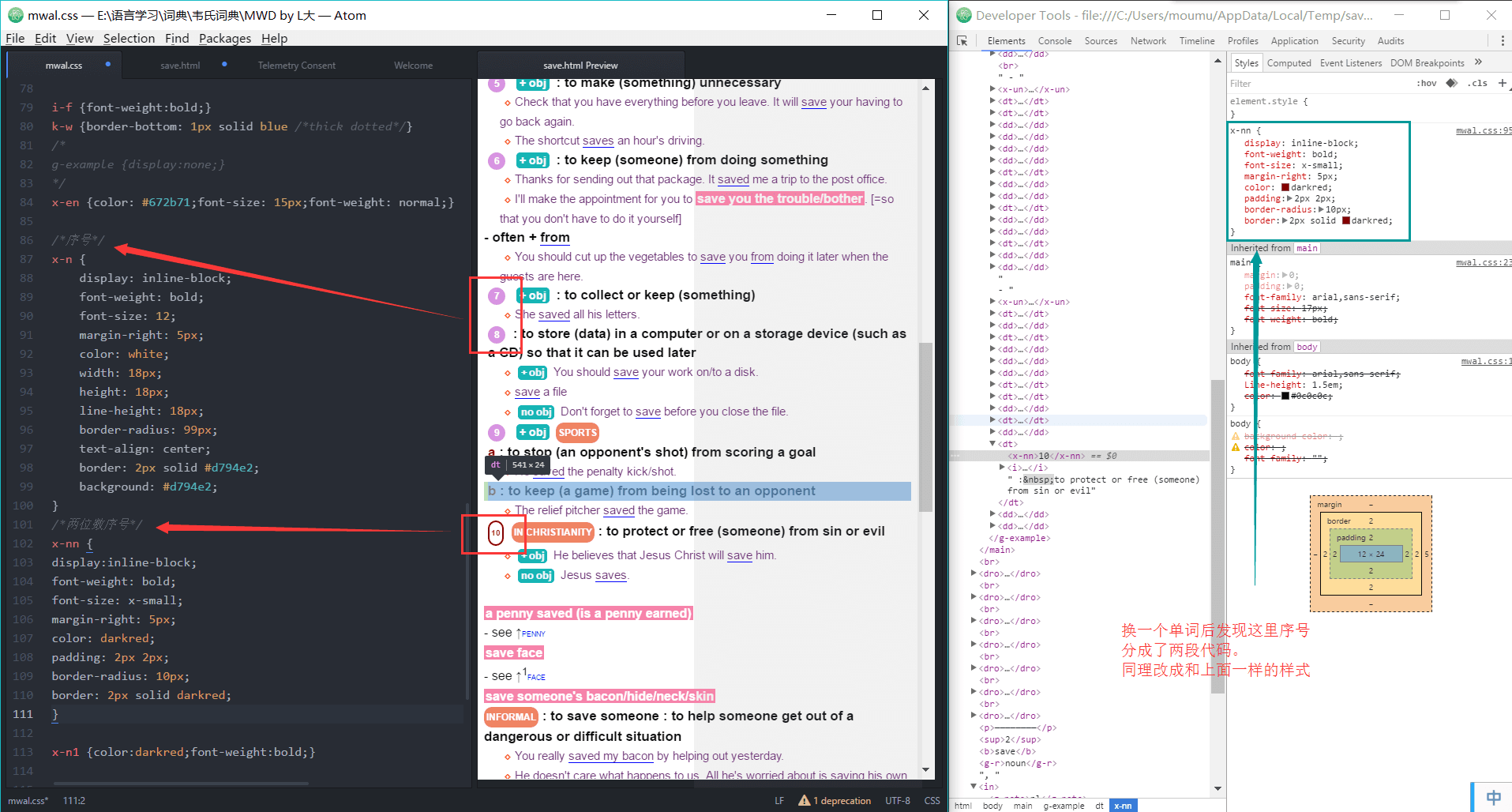
接下来需要看看是否需要修改HTML里的CSS路径,不修改的话显示出来的排版并不是CSS的排版,然后右键-Inspect,得到开发者工具界面。
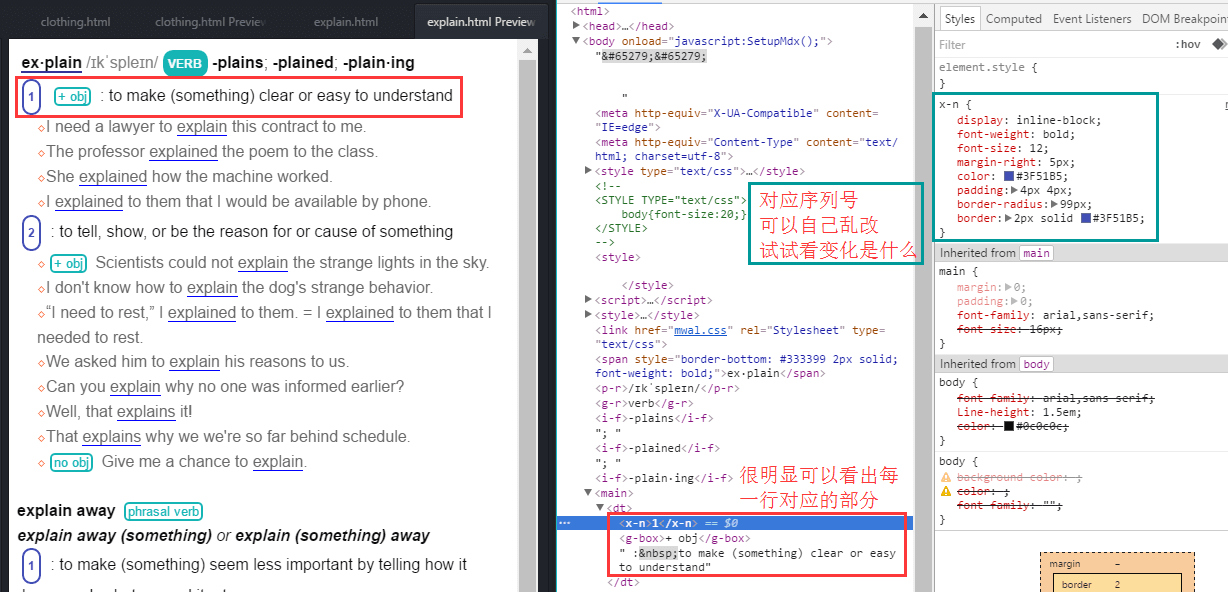
在开发者界面里,左边的Elements界面各行对应的是html的各个部分,展开鼠标移至上方就可以在html窗口看见各行对应的部分。





不想安装专业软件怎么办?用chrome就可以!!!
有人反映插件安装可能有点麻烦,用Chrome就可以啦!!
直接双击html文件,在浏览器打开,右键-检查

3. 开始修改CSS
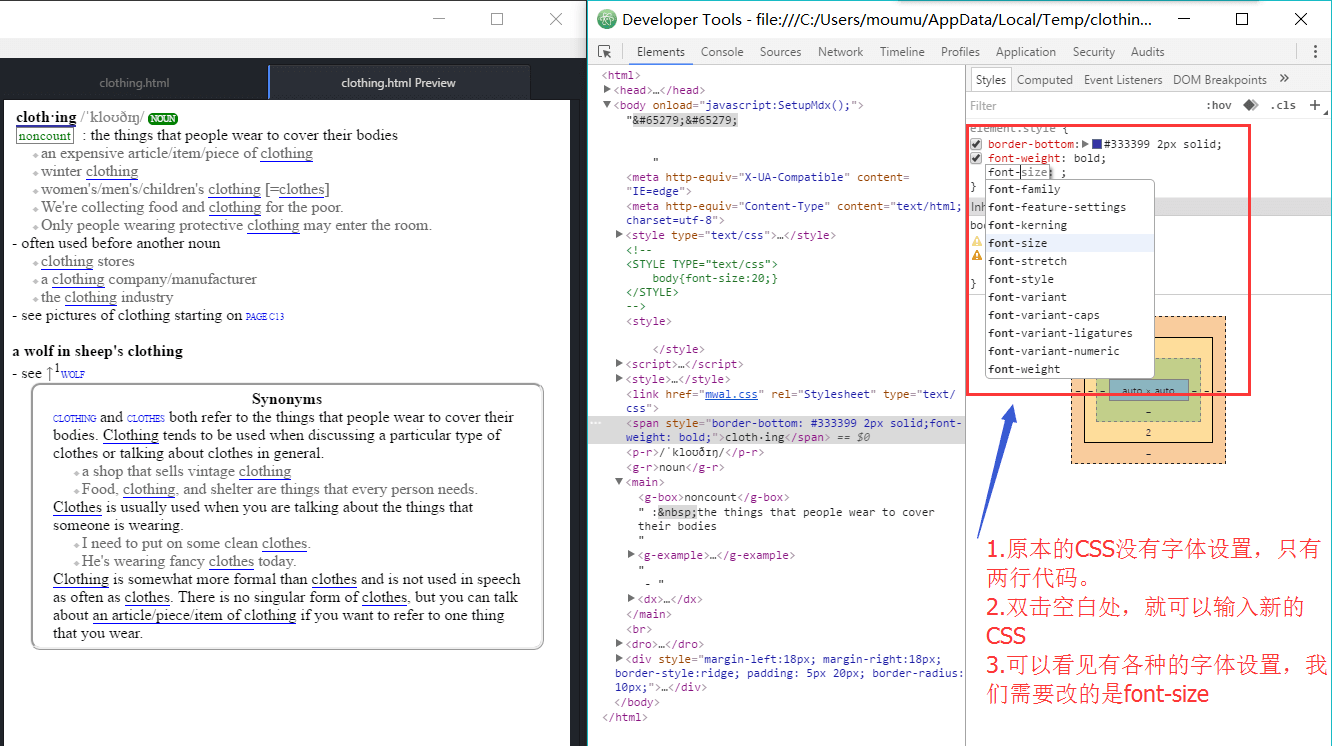
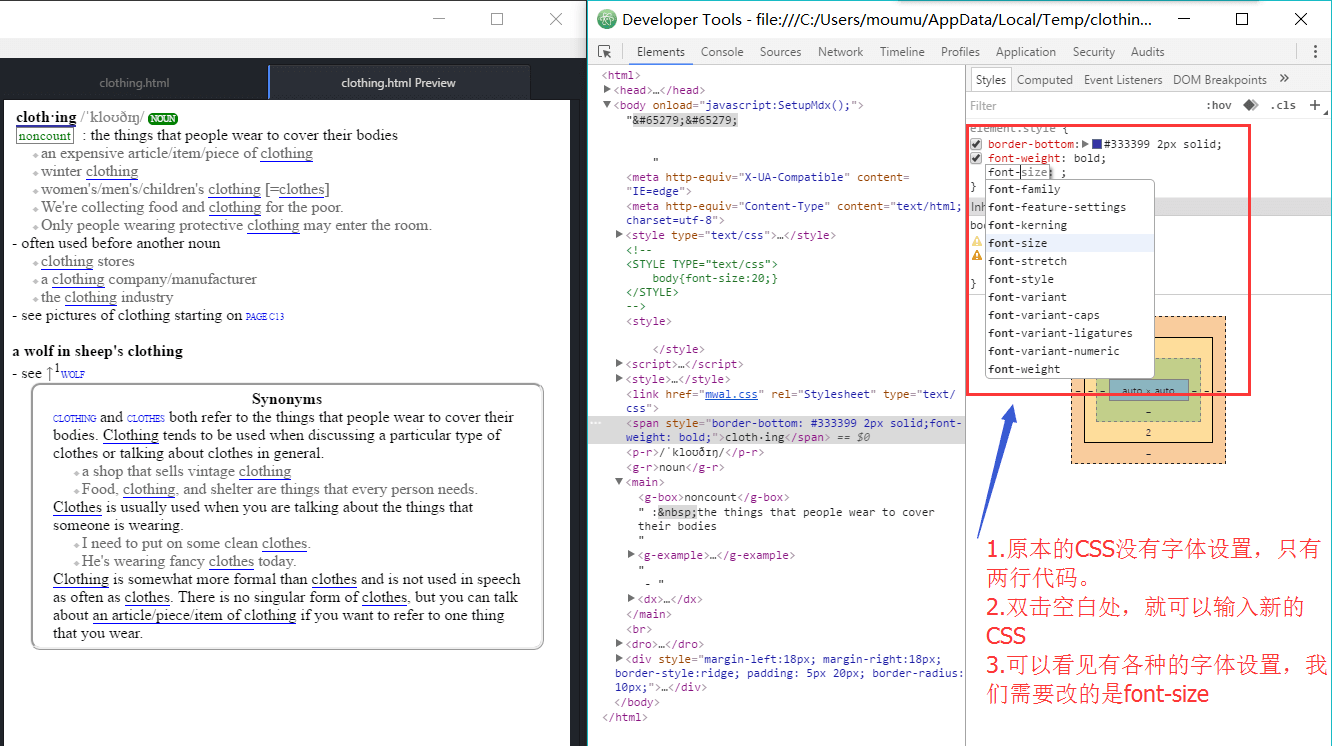
找到自己需要修改的地方,然后点击对应行,可以看见开发者工具里的styles显示的是需要修改部分的现有属性。
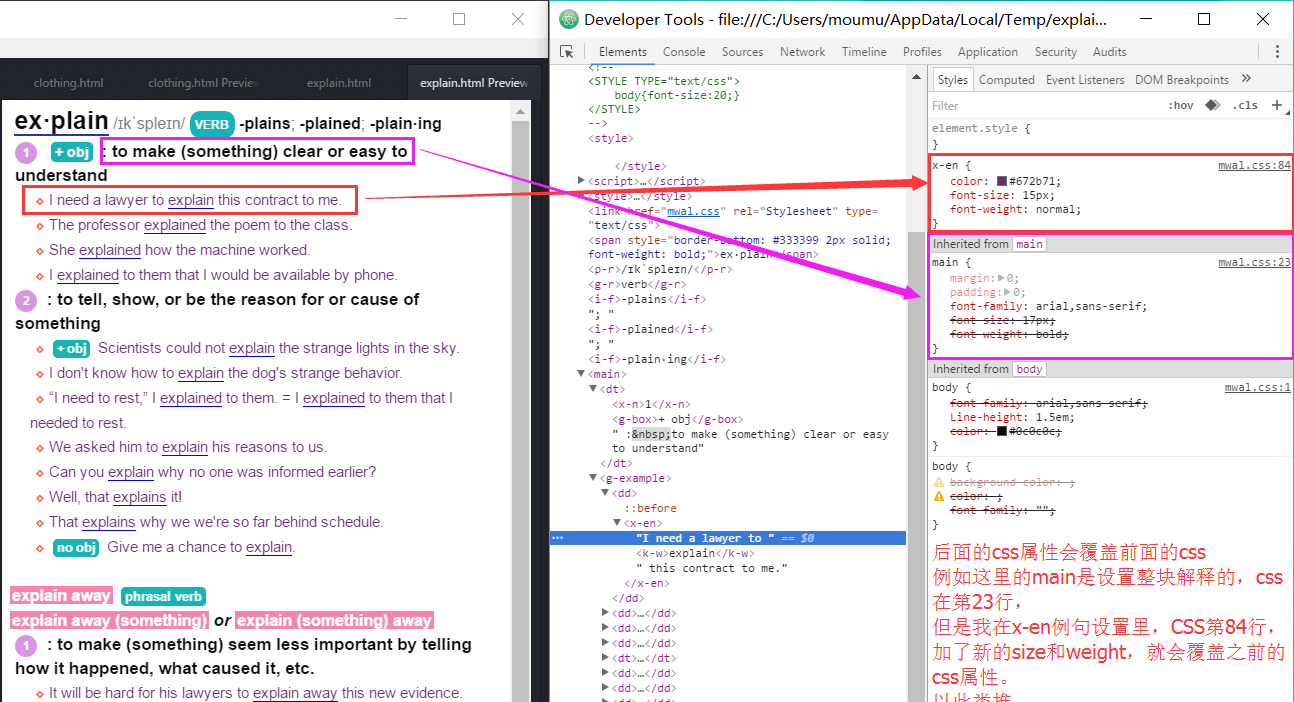
可以在开发者工具的Sources里直接打开CSS文件,这样可以在属性修改框的右上角看见对应的CSS行数,修改后的CSS会直接显示在Sources里。
(比如我比较懒,在开发者工具里修改好全部属性之后,直接跑到Sources里全选,复制,覆盖原版的CSS代码。。。就不用一个一个的对应修改了。)

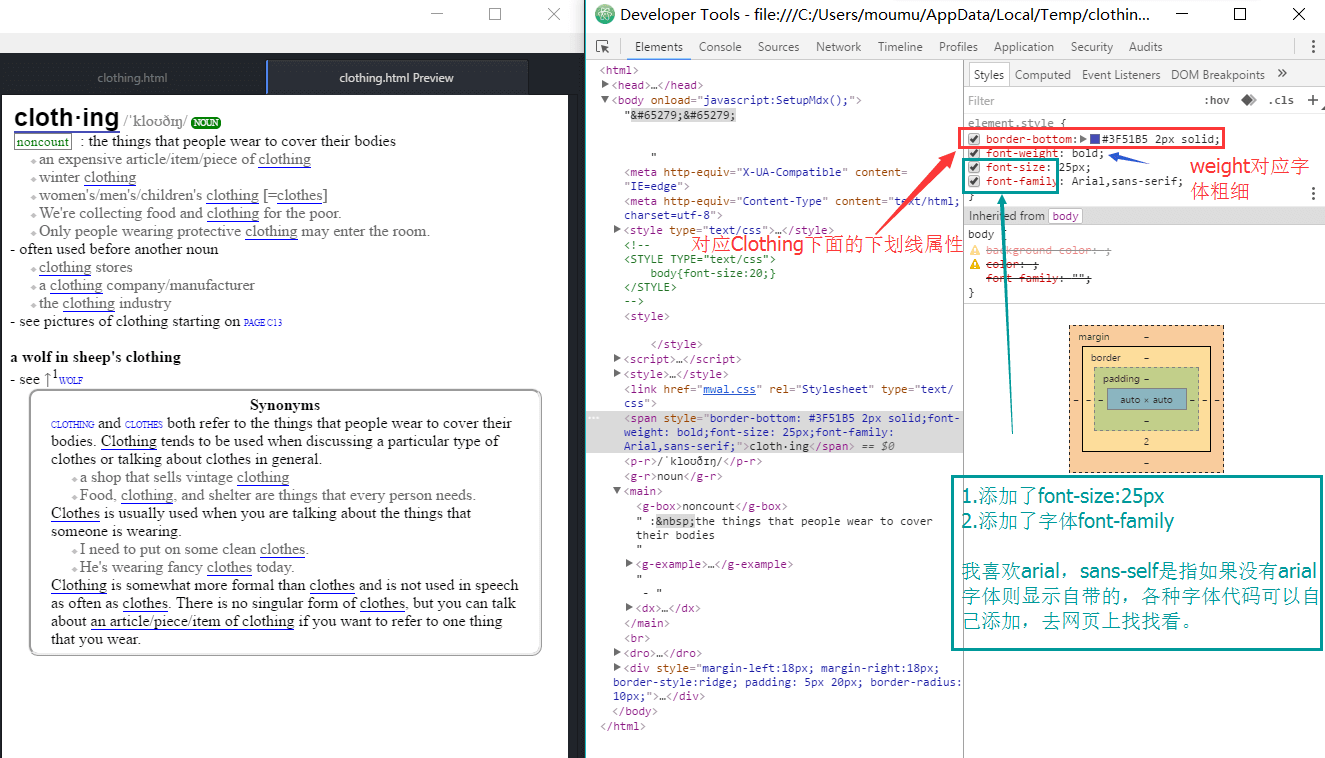
比如下图中的border-bottom:#3F51B5 2px solid对应的是单词的下划线:颜色,粗细,直线属性(直线还是虚线等)

这里列举一下简单的修改:
font-size 字体大小
font-family 字体
font-weight 字体粗细
font-style 字体风格
color 字体颜色
Line-height 行间距
background 背景颜色
padding 背景填充大小
text-transform 大小写转换等
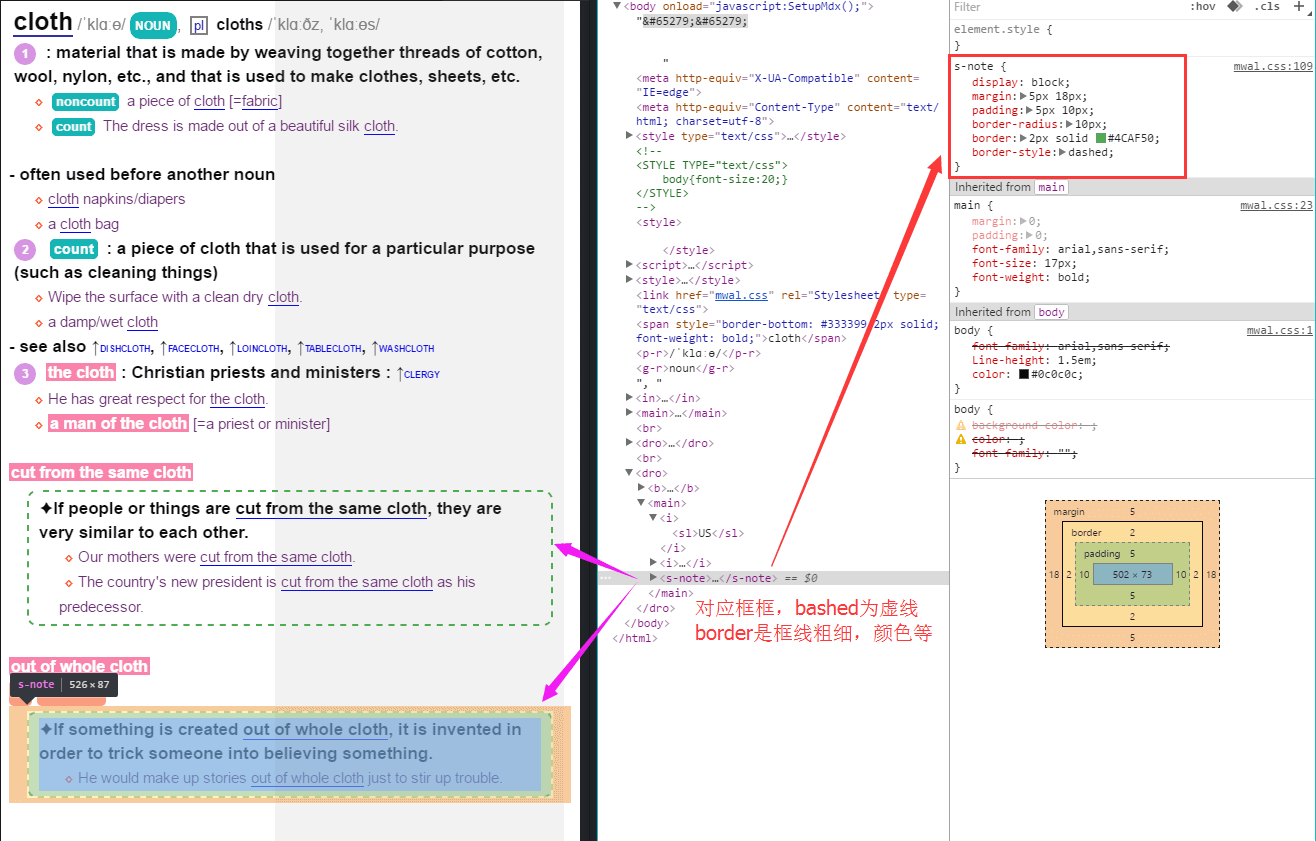
border-style 框线样式
border-radius 框角弧度
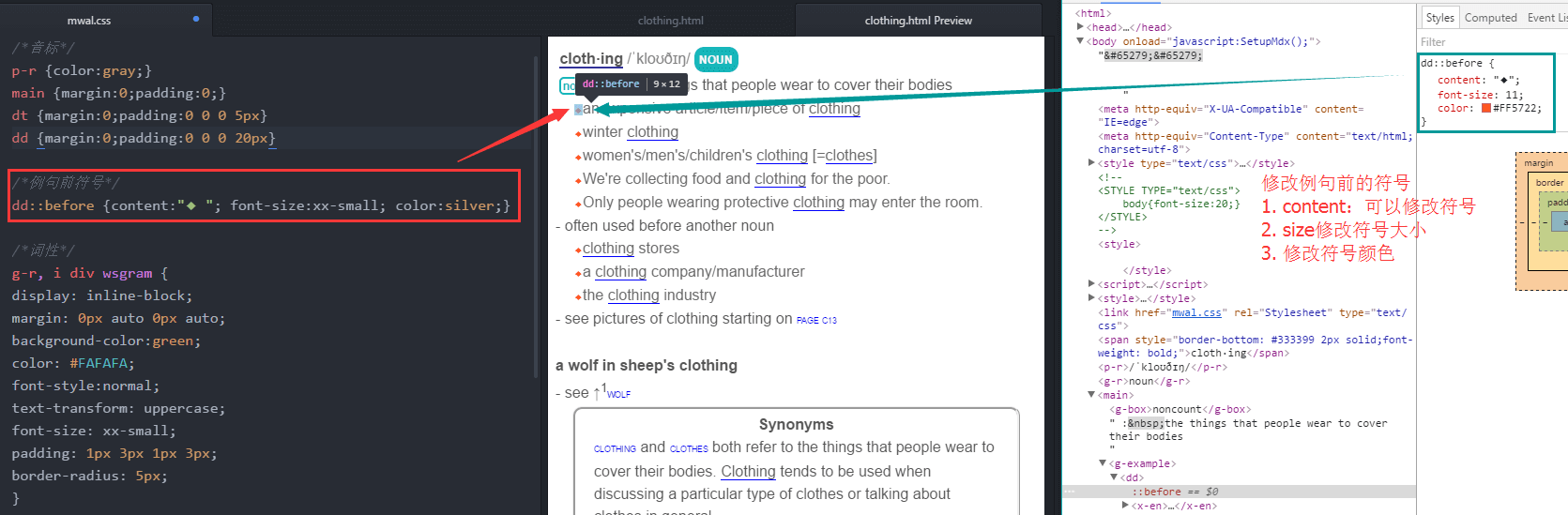
其他的自行研究~~改错了可以删除,瞎戳戳试试看说不定有意想不到的效果
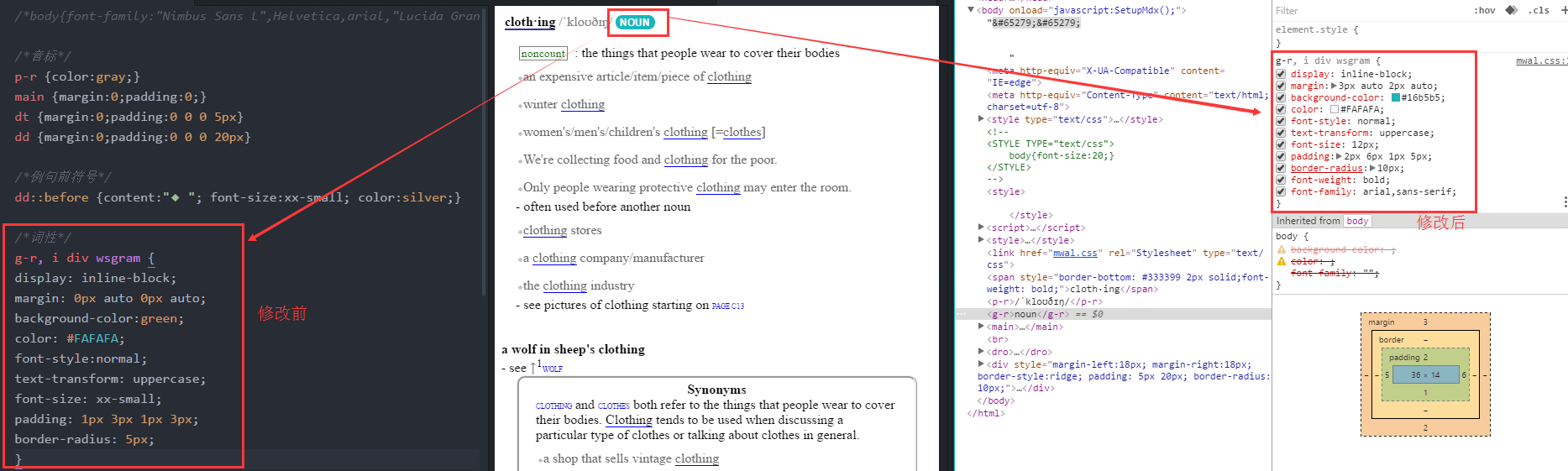
a) 比如这里需要修改词性的图片,我加了字体,以及修改了图片大小,字体大小,框角弧度。
(在CSS里用/*xxx*/可以加备注,方便查看对应的属性进行修改。)
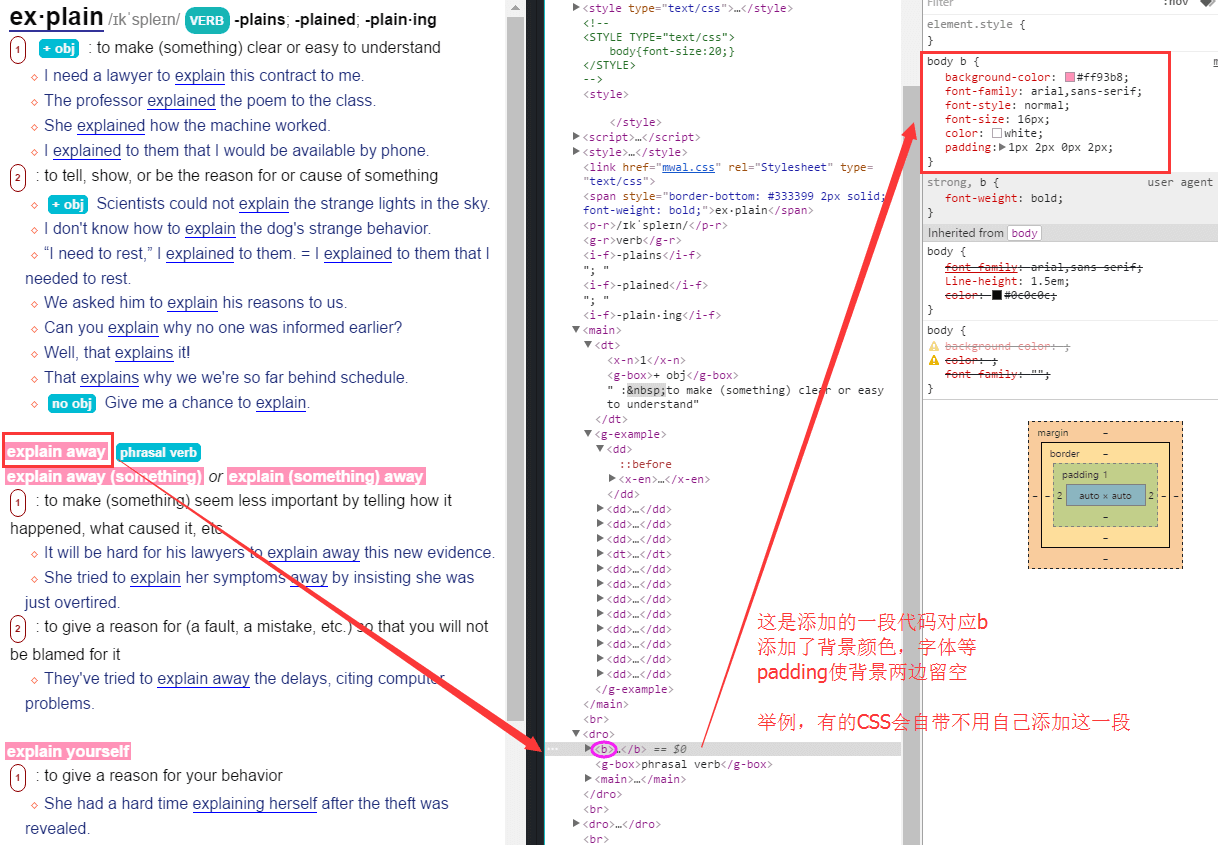
b) 原版的CSS的第一行,/*body{}*/为注释,不起作用。我希望全部的字体都显示为Arial,则可以把“/* */”删掉,留下
body{
font-family:arial,sans-serif;
Line-height:1.5em;
color:#555555;
}
c) 这里修改主单词,这个CSS比较坑爹,没有写入,需要多加一段代码,一般情况下是不需要多些的,修改一般在CSS都有写


一般情况如上图修改,这里不展开这个坑爹的格式修改了_(:з」∠)_,大家力所能及吧~!






说一下挽救手残的一个关键:ctrl+z撤销
挑了一个有点坑的CSS修改_(:з」∠)_
纸上得来终觉浅,绝知此事要躬行。
大家动手折腾才是硬道理!!!!!!!!!!!!!






感谢楼主!